BEM: Block-Element-Modifier Methodik
BEM Block-Element-Modifier Methodik: Als Block, Element, Modifier wird eine Methodik der Namenskonvention bezeichnet, die in der Frontend-Entwicklung von Webseiten als Entwurfsmuster dient. So sprechen alle beteiligten Entwickler die gleiche Sprache. Diese Methodik ist eine gute Hilfe, wenn erweiterbare und wiederverwendbare Schnittstellenkomponenten erstellt werden. Das Ziel dieser Methodik ist es, den Entwicklern dabei zu helfen, dass sie in einem bestimmten Projekt die Beziehung zwischen HTML und CSS besser verstehen.
BEM Block-Element-Modifier Methodik: Block
Als Block wird eine eigenständige Einheit bezeichnet. Da die Einheit unabhängig von ihrem Einsatzort existiert, ist sie für sich genommen von Bedeutung. Blocknamen sind entweder einheitliche html-Namen wie footer, header, main, input usw, oder sie werden eigens für ein Projekt vergeben und kommen nur in der speziell genutzten Anwendung zur Verwendung. Ein Block ist wie ein Abschnitt eines Dokuments zu verstehen.
Er ist zum Beispiel eine Fußzeile, eine Kopfzeile oder eine Seitenleiste. Ein Block kann weitere Blöcke enthalten.
BEM Block-Element-Modifier Methodik: Element
Ein Element führt eine bestimmte Funktion aus und ist Teil eines Blocks. Nur im Kontext des Blocks, zu dem es gehört, ist es sinnvoll. Es ist also kontextabhängig. Es ist nicht möglich, dass ein Element noch weitere Elemente beinhaltet. Das Element gehört genau zu einem Block und kann außerhalb des Blocks nicht verwendet werden.
BEM Block-Element-Modifier Methodik: Modifier
Für minimale Veränderungen der Standardvariante werden Modifier genutzt. Die Wahl des Namens erfolgt auf der Basis der Semantik.
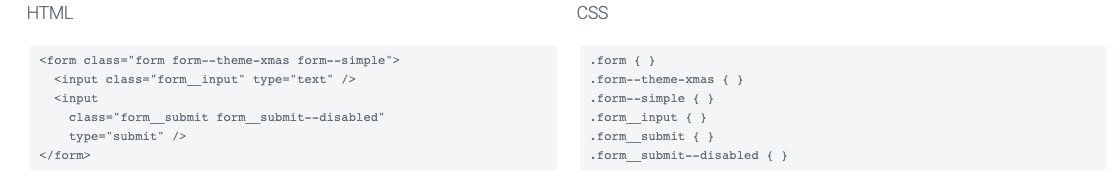
Beispiel:

Namensgebung
Der Name, der einer BEM-Entität gegeben wurde, ist eindeutig. In allen Technologien (html, JavaScript und CSS) hat dieselbe BEM-Entität auch immer denselben Namen.
- Der Block stellt die erste Abstraktionsebene dar. Vor den Namen wird ein kurzer Präfix gesetzt (.block), um eine CSS-Klasse zu bilden. Der Name eines Blocks kann neben lateinischen Buchstaben auch aus Ziffern und Bindestrichen bestehen.
- Die Gestaltung des Blocks erfolgt über die Elemente in zweiter Ebene. Namen von Elementen können neben lateinischen Buchstaben und Ziffern auch aus Binde- und Unterstrichen bestehen.
- In dritter Ebene erfolgt die Modifikation durch den Modifier oder Modifikator. Die Modifikation kann für ein Element oder für einen Block erfolgen. In komplizierten Modifikationen werden Leerzeichen durch einen Bindestrich ersetzt.
- .block__element–modifier oder .block—modifier oder .block__element—color-green
Regeln zur Benennung
- Nutzung lateinischer Kleinbuchstaben
- Trennung der Wörter durch einen Bindestrich (-)
- Über den Blocknamen wird der Namespace für die Elemente und Modifikationen des Blocks definiert
- Namespaces sind strukturierte Hierarchien und ermöglichen die Wiederverwendung der Namen in verschiedenen Kontexten
- Vom Blocknamen wird der Elementname durch doppelten Unterstrich getrennt (__)
- Der Modifier-Name wird entweder vom Block- oder vom Elementnamen durch einen doppelten Bindestrich getrennt (–)
Verwendung von SASS/SCSS
SASS heißt Syntactically Awesome Stylesheets, SCSS steht für Sassy Cascading Style Sheets. Es handelt sich um einen CSS-Präprozessor, der dabei hilft, die Stylesheets schneller zu schreiben und gleichzeitig die Methodik des BEM anzuwenden. Durch das Zusammenspiel verschwinden einige Probleme, die es beim CSS gab. Die Schreibweise wird mit Anwendung von SASS oder SCSS stark vereinfacht. Variable sind nun fest definiert. Es entsteht eine übersichtlichere Darstellung bei viel weniger Schreibarbeit. Und nicht nur das Lesen der Stylesheets ist mit BEM einfacher geworden, sondern auch das Warten. Mit Verwendung der Variablen ist eine einfachere Überarbeitung gewährleistet.
Fazit
Sobald sie sich streng an die BEM-Konventionen halten, können Entwickler später jederzeit ihre Cascading Style Sheets aktualisieren, ohne befürchten zu müssen, dass diese Änderungen negative Nebenwirkungen hervorrufen.